First off here is an image of the final game.
To achieve the light effect I used a volumetric Light script that I found. I had to edit it slightly to fit my needs but the final effect is really cool.
I haven't talked about the scripting but most of my scripts are very similar. I am most proud of the waypoint marker I added in. I used a GUI image that is positioned using worldtoscreen coordinates. It was a challenge to add because it would appear behind the player aswell. I fixed this by attaching it to an invisible cube that if it was not on the player screen would be disabled via code. It is an expensive line of code because it is in an update function but it works pretty well. Having previously worked with code I found it relatively easy to get to grips with C#.
I really enjoyed working on this project.
Friday, 11 December 2015
Thursday, 10 December 2015
Walking Simulator - Unity
So I imported the map into Unity from Maya and scaled it to be the right size. Then I imported standard assets and added the FPSController. Initially I decided to keep the model as a grey colour. However, I realised that without a bit of colour I wouldn't get the atmosphere I wanted. So I created some materials and applied a colour to them.
This is when I discovered emissive materials. I started creating the lights in the level and then created a cube at the source of the lights. I applied the emissive material to the cubes. There still wasn't a glow coming from them so I delved into lightmaps. After trying many settings I decided that lightmaps did not work in the level. So I settled for placing a light inside the cubes and making sure they don't cast shadows. To get the glow I added a bloom image effect to the player camera.
Now I decided to play with the image effects. I ended up adding Global Fog, Bloom, Vignette and Chromatic Abbrasion, Bloom and Flares, Colour Correction Curves, Antialiasing, Screen Space Ambient Occlusion, Contrast Enhance, Screen Overlay. I may have gone over the top but I like the overall effect.
Once I had done all this and edited certain aspects of the level I realised that the walkway that follows the wall of the main area had no supports. I did not want to go back into Maya and edit the map because of various changes I had made in unity. So I duplicated, scaled, and moved one of the walkway banisters. to become a ceiling support. After repeating this step many times I now had something which looked very similar to the concept art from my onesheet.
This is the first part of the level. I added the support beams in using cubes made in unity. I did the same with the crystals and lamps. The arrows indicate the direction taken by the player. The player starts in a mine looking at glowing crystals. They make their way through the only available path to the elevator and pass a door that won't open. They discover it is not working and head back to the door they saw on the way to it. Then they see a sparking console and go to look at it. The dialogue tells them they need to find a fuse. They find one and place it into the console and then head back to the elevator. They pull a lever and off it goes.
This is the next part of the level. The player see rock walls until they fall away to reveal a huge room with a giant drill hanging from the ceiling. I wanted the player to go from an enclosed space to a huge open one to create a dramatic atmosphere. I think it works well. The player makes their way from the elevator to a lit door. They follow the path which is lit.
And here is the last. They see a vehicle waiting for them and make their way to the door of it. This is where the level ends. These screenshots are taken in screen view. The game looks very different in game view.
This is when I discovered emissive materials. I started creating the lights in the level and then created a cube at the source of the lights. I applied the emissive material to the cubes. There still wasn't a glow coming from them so I delved into lightmaps. After trying many settings I decided that lightmaps did not work in the level. So I settled for placing a light inside the cubes and making sure they don't cast shadows. To get the glow I added a bloom image effect to the player camera.
Now I decided to play with the image effects. I ended up adding Global Fog, Bloom, Vignette and Chromatic Abbrasion, Bloom and Flares, Colour Correction Curves, Antialiasing, Screen Space Ambient Occlusion, Contrast Enhance, Screen Overlay. I may have gone over the top but I like the overall effect.
Once I had done all this and edited certain aspects of the level I realised that the walkway that follows the wall of the main area had no supports. I did not want to go back into Maya and edit the map because of various changes I had made in unity. So I duplicated, scaled, and moved one of the walkway banisters. to become a ceiling support. After repeating this step many times I now had something which looked very similar to the concept art from my onesheet.
This is the first part of the level. I added the support beams in using cubes made in unity. I did the same with the crystals and lamps. The arrows indicate the direction taken by the player. The player starts in a mine looking at glowing crystals. They make their way through the only available path to the elevator and pass a door that won't open. They discover it is not working and head back to the door they saw on the way to it. Then they see a sparking console and go to look at it. The dialogue tells them they need to find a fuse. They find one and place it into the console and then head back to the elevator. They pull a lever and off it goes.
This is the next part of the level. The player see rock walls until they fall away to reveal a huge room with a giant drill hanging from the ceiling. I wanted the player to go from an enclosed space to a huge open one to create a dramatic atmosphere. I think it works well. The player makes their way from the elevator to a lit door. They follow the path which is lit.
And here is the last. They see a vehicle waiting for them and make their way to the door of it. This is where the level ends. These screenshots are taken in screen view. The game looks very different in game view.
Walking Simulator - Map
So using the maps and onesheet I made previously I created the map for my Walking simulator in Maya. Here it is without the surrounding walls so you can see the layout.
The style I used for this was low polygon. The brief required a greybox prototype for a game so I decided that modelling low polygon would be the fastest way to get a level prototype completed. In the may file there isn't much sense of scale but when it is in unity and you see it from the viewpoint of the player you can see how large the map is.
I also had to create separate models for the map. The elevator, the generator, and a vehicle.
The walking simulator is required to be greybox so I did not have to UV map anything.
The style I used for this was low polygon. The brief required a greybox prototype for a game so I decided that modelling low polygon would be the fastest way to get a level prototype completed. In the may file there isn't much sense of scale but when it is in unity and you see it from the viewpoint of the player you can see how large the map is.
I also had to create separate models for the map. The elevator, the generator, and a vehicle.
The walking simulator is required to be greybox so I did not have to UV map anything.
Battle Arena Finished - Showcase
To showcase my battle arena I imported it into unity. The process of doing this requires me to apply all of the textures I made to materials in unity. This is a lengthy process and required me to adjust the textures in Photoshop as I went along. I made the normal maps at this stage because it was easier to see what they would look like in Unity than in Maya.
At first I intended to have the sun casting shadows across the map but changed my mind because it didn't feel very atmospheric. So I made it night time and added height fog to the world. I animated a camera to do a fly through of the map but it still felt like it was missing something. That's when I decided to add particles systems and some lights. There aren't many lights but they make the world look like it had been inhabited. I added a duststorm particle system and altered the colour of it which gives the illusion of wind moving the fog. Then I added fire systems to the major impact points of the alien bombing ships. This really adds atmosphere to the map.
Here is a screenshot of the scene in unity.
Overall I am really happy with my battle arena. In future I will make my models with a slightly higher poly count because these ones are very low poly and you can get more detail if you use more.
Here is a shot of the final build in unity.
At first I intended to have the sun casting shadows across the map but changed my mind because it didn't feel very atmospheric. So I made it night time and added height fog to the world. I animated a camera to do a fly through of the map but it still felt like it was missing something. That's when I decided to add particles systems and some lights. There aren't many lights but they make the world look like it had been inhabited. I added a duststorm particle system and altered the colour of it which gives the illusion of wind moving the fog. Then I added fire systems to the major impact points of the alien bombing ships. This really adds atmosphere to the map.
Here is a screenshot of the scene in unity.
Overall I am really happy with my battle arena. In future I will make my models with a slightly higher poly count because these ones are very low poly and you can get more detail if you use more.
Here is a shot of the final build in unity.
Battle Arena Finished - Textures
So once I'd finished the models I created UV maps to allow me to create textures. This is where I was thankful that I modelled in a low polygon style because I had less polygons to stitch together in the UV map. Nonetheless, it still took a long time to UV map every model in the arena.
In total there needed to be 24 textures to be used on the models. For each of these textures I needed an albedo, and ambient occlusion map. For the more important models I would need a normal map and possibly a specular map. For one of the models I ended up needing an emissive map too. For most of the textures I started with the uv snapshot and ambient occulsion render taken from Maya. Then I made a layer consisting of one colour behind these and a layer on top of this of a picture of rust. I created a layer mask on this layer and began to make the rust show in areas that made sense. Here is a screenshot of the bridge texture and the Photoshop layers to accompany it. This is a good representation of how I structured most of the textures.
Here are the textures added using lambert materials in Maya.
All of these textures are applied to these models in unity via specular setup materials.
In total there needed to be 24 textures to be used on the models. For each of these textures I needed an albedo, and ambient occlusion map. For the more important models I would need a normal map and possibly a specular map. For one of the models I ended up needing an emissive map too. For most of the textures I started with the uv snapshot and ambient occulsion render taken from Maya. Then I made a layer consisting of one colour behind these and a layer on top of this of a picture of rust. I created a layer mask on this layer and began to make the rust show in areas that made sense. Here is a screenshot of the bridge texture and the Photoshop layers to accompany it. This is a good representation of how I structured most of the textures.
Here are the textures added using lambert materials in Maya.
All of these textures are applied to these models in unity via specular setup materials.
Battle Arena Finished - Modelling
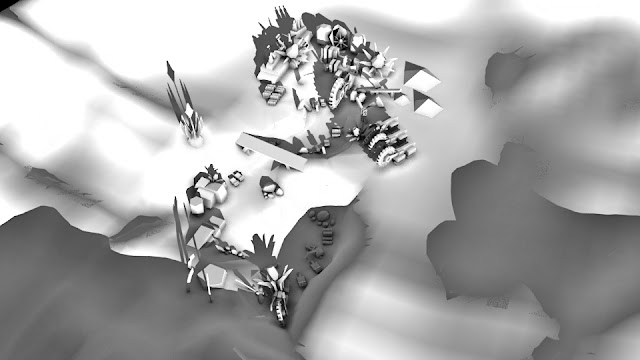
Over the past term at uni I have been working on the battle arena. The previous post showed the arena in a greybox form. This post will go over the models for the arena. To start here is the entire arena rendered out from Maya.
I've made a few changes since you saw it last. The most notable being the surrounding mountains. I made this change because initially I planned to showcase the map using a 3rd person character in unity. However, once I had got the initial map into unity for testing, I discovered that my model style was too low polygon for third person. This is because the player was tiny in relation to the models and unless I made the player a giant there wasn't a solution other than remaking the models. So I changed the idea of the game this arena would be used for. The game would now be a top down RTS. So I added the mountains to surround the map.
Since you last saw the map I also added a bridge in the middle of the map. This was because I felt that there was a space that needed filling where the bridge now is. I also populated the map with rock piles and containers/crates to make it feel more used.
I've made a few changes since you saw it last. The most notable being the surrounding mountains. I made this change because initially I planned to showcase the map using a 3rd person character in unity. However, once I had got the initial map into unity for testing, I discovered that my model style was too low polygon for third person. This is because the player was tiny in relation to the models and unless I made the player a giant there wasn't a solution other than remaking the models. So I changed the idea of the game this arena would be used for. The game would now be a top down RTS. So I added the mountains to surround the map.
Since you last saw the map I also added a bridge in the middle of the map. This was because I felt that there was a space that needed filling where the bridge now is. I also populated the map with rock piles and containers/crates to make it feel more used.
Subscribe to:
Comments (Atom)