First off here is an image of the final game.
To achieve the light effect I used a volumetric Light script that I found. I had to edit it slightly to fit my needs but the final effect is really cool.
I haven't talked about the scripting but most of my scripts are very similar. I am most proud of the waypoint marker I added in. I used a GUI image that is positioned using worldtoscreen coordinates. It was a challenge to add because it would appear behind the player aswell. I fixed this by attaching it to an invisible cube that if it was not on the player screen would be disabled via code. It is an expensive line of code because it is in an update function but it works pretty well. Having previously worked with code I found it relatively easy to get to grips with C#.
I really enjoyed working on this project.
Friday, 11 December 2015
Thursday, 10 December 2015
Walking Simulator - Unity
So I imported the map into Unity from Maya and scaled it to be the right size. Then I imported standard assets and added the FPSController. Initially I decided to keep the model as a grey colour. However, I realised that without a bit of colour I wouldn't get the atmosphere I wanted. So I created some materials and applied a colour to them.
This is when I discovered emissive materials. I started creating the lights in the level and then created a cube at the source of the lights. I applied the emissive material to the cubes. There still wasn't a glow coming from them so I delved into lightmaps. After trying many settings I decided that lightmaps did not work in the level. So I settled for placing a light inside the cubes and making sure they don't cast shadows. To get the glow I added a bloom image effect to the player camera.
Now I decided to play with the image effects. I ended up adding Global Fog, Bloom, Vignette and Chromatic Abbrasion, Bloom and Flares, Colour Correction Curves, Antialiasing, Screen Space Ambient Occlusion, Contrast Enhance, Screen Overlay. I may have gone over the top but I like the overall effect.
Once I had done all this and edited certain aspects of the level I realised that the walkway that follows the wall of the main area had no supports. I did not want to go back into Maya and edit the map because of various changes I had made in unity. So I duplicated, scaled, and moved one of the walkway banisters. to become a ceiling support. After repeating this step many times I now had something which looked very similar to the concept art from my onesheet.
This is the first part of the level. I added the support beams in using cubes made in unity. I did the same with the crystals and lamps. The arrows indicate the direction taken by the player. The player starts in a mine looking at glowing crystals. They make their way through the only available path to the elevator and pass a door that won't open. They discover it is not working and head back to the door they saw on the way to it. Then they see a sparking console and go to look at it. The dialogue tells them they need to find a fuse. They find one and place it into the console and then head back to the elevator. They pull a lever and off it goes.
This is the next part of the level. The player see rock walls until they fall away to reveal a huge room with a giant drill hanging from the ceiling. I wanted the player to go from an enclosed space to a huge open one to create a dramatic atmosphere. I think it works well. The player makes their way from the elevator to a lit door. They follow the path which is lit.
And here is the last. They see a vehicle waiting for them and make their way to the door of it. This is where the level ends. These screenshots are taken in screen view. The game looks very different in game view.
This is when I discovered emissive materials. I started creating the lights in the level and then created a cube at the source of the lights. I applied the emissive material to the cubes. There still wasn't a glow coming from them so I delved into lightmaps. After trying many settings I decided that lightmaps did not work in the level. So I settled for placing a light inside the cubes and making sure they don't cast shadows. To get the glow I added a bloom image effect to the player camera.
Now I decided to play with the image effects. I ended up adding Global Fog, Bloom, Vignette and Chromatic Abbrasion, Bloom and Flares, Colour Correction Curves, Antialiasing, Screen Space Ambient Occlusion, Contrast Enhance, Screen Overlay. I may have gone over the top but I like the overall effect.
Once I had done all this and edited certain aspects of the level I realised that the walkway that follows the wall of the main area had no supports. I did not want to go back into Maya and edit the map because of various changes I had made in unity. So I duplicated, scaled, and moved one of the walkway banisters. to become a ceiling support. After repeating this step many times I now had something which looked very similar to the concept art from my onesheet.
This is the first part of the level. I added the support beams in using cubes made in unity. I did the same with the crystals and lamps. The arrows indicate the direction taken by the player. The player starts in a mine looking at glowing crystals. They make their way through the only available path to the elevator and pass a door that won't open. They discover it is not working and head back to the door they saw on the way to it. Then they see a sparking console and go to look at it. The dialogue tells them they need to find a fuse. They find one and place it into the console and then head back to the elevator. They pull a lever and off it goes.
This is the next part of the level. The player see rock walls until they fall away to reveal a huge room with a giant drill hanging from the ceiling. I wanted the player to go from an enclosed space to a huge open one to create a dramatic atmosphere. I think it works well. The player makes their way from the elevator to a lit door. They follow the path which is lit.
And here is the last. They see a vehicle waiting for them and make their way to the door of it. This is where the level ends. These screenshots are taken in screen view. The game looks very different in game view.
Walking Simulator - Map
So using the maps and onesheet I made previously I created the map for my Walking simulator in Maya. Here it is without the surrounding walls so you can see the layout.
The style I used for this was low polygon. The brief required a greybox prototype for a game so I decided that modelling low polygon would be the fastest way to get a level prototype completed. In the may file there isn't much sense of scale but when it is in unity and you see it from the viewpoint of the player you can see how large the map is.
I also had to create separate models for the map. The elevator, the generator, and a vehicle.
The walking simulator is required to be greybox so I did not have to UV map anything.
The style I used for this was low polygon. The brief required a greybox prototype for a game so I decided that modelling low polygon would be the fastest way to get a level prototype completed. In the may file there isn't much sense of scale but when it is in unity and you see it from the viewpoint of the player you can see how large the map is.
I also had to create separate models for the map. The elevator, the generator, and a vehicle.
The walking simulator is required to be greybox so I did not have to UV map anything.
Battle Arena Finished - Showcase
To showcase my battle arena I imported it into unity. The process of doing this requires me to apply all of the textures I made to materials in unity. This is a lengthy process and required me to adjust the textures in Photoshop as I went along. I made the normal maps at this stage because it was easier to see what they would look like in Unity than in Maya.
At first I intended to have the sun casting shadows across the map but changed my mind because it didn't feel very atmospheric. So I made it night time and added height fog to the world. I animated a camera to do a fly through of the map but it still felt like it was missing something. That's when I decided to add particles systems and some lights. There aren't many lights but they make the world look like it had been inhabited. I added a duststorm particle system and altered the colour of it which gives the illusion of wind moving the fog. Then I added fire systems to the major impact points of the alien bombing ships. This really adds atmosphere to the map.
Here is a screenshot of the scene in unity.
Overall I am really happy with my battle arena. In future I will make my models with a slightly higher poly count because these ones are very low poly and you can get more detail if you use more.
Here is a shot of the final build in unity.
At first I intended to have the sun casting shadows across the map but changed my mind because it didn't feel very atmospheric. So I made it night time and added height fog to the world. I animated a camera to do a fly through of the map but it still felt like it was missing something. That's when I decided to add particles systems and some lights. There aren't many lights but they make the world look like it had been inhabited. I added a duststorm particle system and altered the colour of it which gives the illusion of wind moving the fog. Then I added fire systems to the major impact points of the alien bombing ships. This really adds atmosphere to the map.
Here is a screenshot of the scene in unity.
Overall I am really happy with my battle arena. In future I will make my models with a slightly higher poly count because these ones are very low poly and you can get more detail if you use more.
Here is a shot of the final build in unity.
Battle Arena Finished - Textures
So once I'd finished the models I created UV maps to allow me to create textures. This is where I was thankful that I modelled in a low polygon style because I had less polygons to stitch together in the UV map. Nonetheless, it still took a long time to UV map every model in the arena.
In total there needed to be 24 textures to be used on the models. For each of these textures I needed an albedo, and ambient occlusion map. For the more important models I would need a normal map and possibly a specular map. For one of the models I ended up needing an emissive map too. For most of the textures I started with the uv snapshot and ambient occulsion render taken from Maya. Then I made a layer consisting of one colour behind these and a layer on top of this of a picture of rust. I created a layer mask on this layer and began to make the rust show in areas that made sense. Here is a screenshot of the bridge texture and the Photoshop layers to accompany it. This is a good representation of how I structured most of the textures.
Here are the textures added using lambert materials in Maya.
All of these textures are applied to these models in unity via specular setup materials.
In total there needed to be 24 textures to be used on the models. For each of these textures I needed an albedo, and ambient occlusion map. For the more important models I would need a normal map and possibly a specular map. For one of the models I ended up needing an emissive map too. For most of the textures I started with the uv snapshot and ambient occulsion render taken from Maya. Then I made a layer consisting of one colour behind these and a layer on top of this of a picture of rust. I created a layer mask on this layer and began to make the rust show in areas that made sense. Here is a screenshot of the bridge texture and the Photoshop layers to accompany it. This is a good representation of how I structured most of the textures.
Here are the textures added using lambert materials in Maya.
All of these textures are applied to these models in unity via specular setup materials.
Battle Arena Finished - Modelling
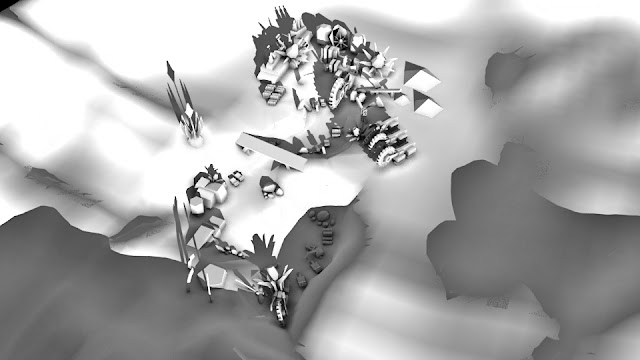
Over the past term at uni I have been working on the battle arena. The previous post showed the arena in a greybox form. This post will go over the models for the arena. To start here is the entire arena rendered out from Maya.
I've made a few changes since you saw it last. The most notable being the surrounding mountains. I made this change because initially I planned to showcase the map using a 3rd person character in unity. However, once I had got the initial map into unity for testing, I discovered that my model style was too low polygon for third person. This is because the player was tiny in relation to the models and unless I made the player a giant there wasn't a solution other than remaking the models. So I changed the idea of the game this arena would be used for. The game would now be a top down RTS. So I added the mountains to surround the map.
Since you last saw the map I also added a bridge in the middle of the map. This was because I felt that there was a space that needed filling where the bridge now is. I also populated the map with rock piles and containers/crates to make it feel more used.
I've made a few changes since you saw it last. The most notable being the surrounding mountains. I made this change because initially I planned to showcase the map using a 3rd person character in unity. However, once I had got the initial map into unity for testing, I discovered that my model style was too low polygon for third person. This is because the player was tiny in relation to the models and unless I made the player a giant there wasn't a solution other than remaking the models. So I changed the idea of the game this arena would be used for. The game would now be a top down RTS. So I added the mountains to surround the map.
Since you last saw the map I also added a bridge in the middle of the map. This was because I felt that there was a space that needed filling where the bridge now is. I also populated the map with rock piles and containers/crates to make it feel more used.
Monday, 30 November 2015
Rock 3DAP-S03
This weeks 3D Art Production had us experimenting with more tools in MAYA. The first part of the tutorial we followed introduced us to the scultping tools in Maya. We made a rock to practice using them.
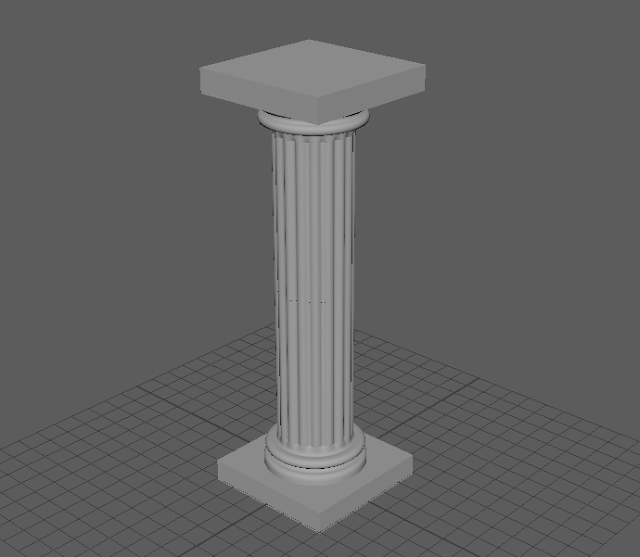
After this we practiced some new modelling techniques. To do this we modelled a column using an image from side view. We used the curve tools and soft selection to achieve the curved shapes of this pillar.
After this we practiced some new modelling techniques. To do this we modelled a column using an image from side view. We used the curve tools and soft selection to achieve the curved shapes of this pillar.
Barrel 3DAP-S01
The first session of 3D Art Production involved us getting used to Autodesk Maya. To do this we were given a tutorial on how to make a barrel. The tutorial covered some of the more essential tools. This tutorial also taught us about UV mapping. Once we had modeled a barrel we took several UV Snapshots. One of the outlines of the UVs, one of the coloured materials and one of ambient occlusion. We combined them in Photoshop and added some textures before bringing it back into Maya on a lambert material. I ended up with this as my final barrel.
I could have made a better texture for this barrel. It needed a bit more work to make it suit the low poly style of the model. I could have made the texture more cartoony. I am happy with the result though and now know how to model and texture, to a degree, in Maya.
I could have made a better texture for this barrel. It needed a bit more work to make it suit the low poly style of the model. I could have made the texture more cartoony. I am happy with the result though and now know how to model and texture, to a degree, in Maya.
Sunday, 29 November 2015
Futuristic Tank
This weeks visual design project was to make a perspective futuristic tank using the halfway to black technique. We started with a moodboard as usual and then created some sketches and ended up with a final thing in photoshop. I must admit I did not stick to the technique. I found it was taking too long so did some of the shading by eye. Anyway, here is my tank.
FRAMBO! Anthropomorphic Frog
This week's Visual Design project had us create an anthropomorphic frog. We were shown a Feng Zhu video about using images and linework to make concept art and were advised to use to use his technique. I did. I did have linework but decided to remove it to make it look nicer. I decided to make a frog mercenary dude. I made this live on Twitch.tv and with the help of my viewers decided to call him Frambo. I am incredibly happy with the result. Here he is.
Sunday, 15 November 2015
Perspective Room
This weeks Visual Design project was to create a sci-fi style room using perspective. We traced an existing image for the perspective and then filled the room with our own stuff. I drew objects using linework and then painted behind them so that the linework was still visible. I'm really happy with the result.
Sunday, 8 November 2015
Dwarf And Elf Proportions VD-S03
This weeks session of Visual Design taught us about proportions. We had to make an elf and a dwarf but they had to be a certain height. The elf had to be 9 heads high and the dwarf had to be 4 high. The other body parts had to be sized differently to fit these heights. We could use any method of painting we wanted. I chose to use the silhouette method I used with the crustaceans. I am happy with the proportions but not the way I painted the armour on the elf. I used too many highlights. As you may have noticed, there is a large difference between the elf and dwarf's styles. I don't like either of the styles and feel like I should have used a mix between the two. The brushes I used on the elf were too sharp and the dwarf too soft. Anyway, I am happy with the proportions.
Perspective Analysis VD-S07
Week 7 of the visual design class had us analyzing images for perspective. We put images into Photoshop and Using the pen tool drew in the lines to indicate perspective, vanishing points and the horizon line.
Here is my analysis of these images.
Here is my analysis of these images.
Zombie VD-S06
This session of Visual Design was a bit different. We had to work on a texture for a zombie. However, the initial texture we were given was for a human and had none of the features for a zombie. To start, we had to find a material texture online for a jumper and replace the pre-existing one. Then we made/found a logo to put on the jumper. Lastly we had to find a face online to replace the existing one with. I chose Ronda Rousey's face, the zombie is female, but other people chose other people's faces. The funniest, and creepiest, was a zombie that had the face of Mr. Bean. Finally we had to 'zombify' our texture. We could do this in anyway we liked. Using images of 'flesh' that I found online I made it look like the zombie had lost its jaw. I also added some blood splatter textures to the zombie's clothes. Lastly I used a brush to add some dirt. We then applied the texture to an animated model in Maya.
Here is my texture and the final model in Maya:
Here is my texture and the final model in Maya:
Tentacle Monster
So this weeks visual design project was to come up with a tentacle monster. As normal we started out by making a moodboard for inspiration.
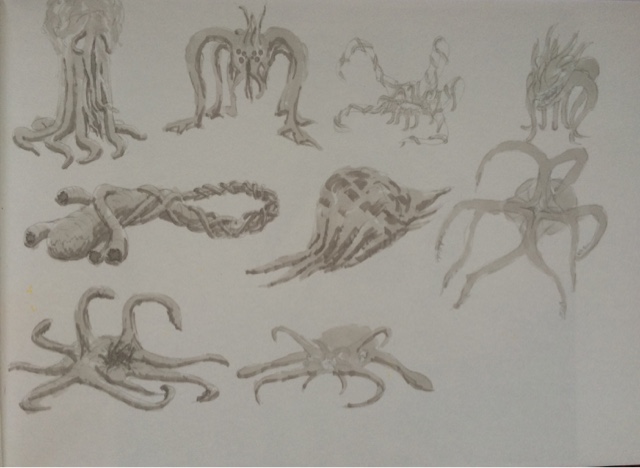
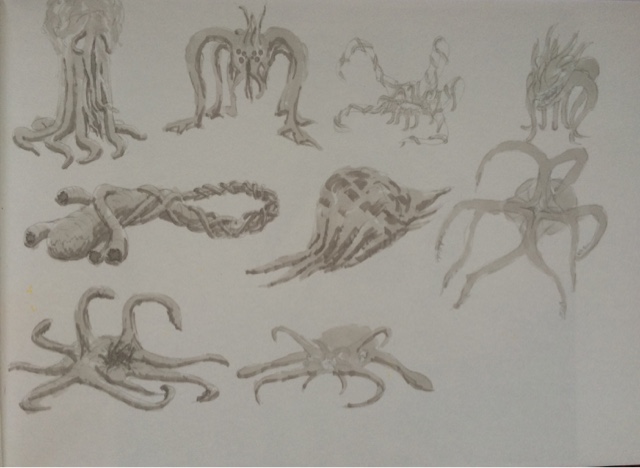
Then we created some sketches/roughs. My favourites were all the creatures on the left of the page. However, I could only choose one so I went with the top left creature.

So I started making the silhouette of the top left guy but when I had it finished it looked a bit unimpressive. So I added a large bulk to the top of it and 2 pairs of tentacles. I also added smaller tentacles to the monster's shoulders. Once I had completed the monster I thought it looked a bit bland. So I decided to experiment and, using a similar technique with layer styles as the lava monster, added electricity to the large tentacles. I was happy with the result so added a colour layer to show the light on the tentacles. I am very pleased with this monster.
Then we created some sketches/roughs. My favourites were all the creatures on the left of the page. However, I could only choose one so I went with the top left creature.

So I started making the silhouette of the top left guy but when I had it finished it looked a bit unimpressive. So I added a large bulk to the top of it and 2 pairs of tentacles. I also added smaller tentacles to the monster's shoulders. Once I had completed the monster I thought it looked a bit bland. So I decided to experiment and, using a similar technique with layer styles as the lava monster, added electricity to the large tentacles. I was happy with the result so added a colour layer to show the light on the tentacles. I am very pleased with this monster.
Monday, 2 November 2015
Lava Practice VD-S05
In this weeks Visual Design lesson we were playing with layer styles to get a lava effect. We started by drawing lava cracks on a black background. We did this with a yellow, hard, round brush. Then we applied inner and outer glows to the layer we had drawn on. This made it look very much more like lava. To top it off we added a texture.
Then we applied this technique to a pre-existing image to practice for our homework, making a lava monster. We were given an image of a clay rock monster model and we had to use this technique on it to make a lava monster. I also added a gradient map to make the colours blend with the rock better.
Then we applied this technique to a pre-existing image to practice for our homework, making a lava monster. We were given an image of a clay rock monster model and we had to use this technique on it to make a lava monster. I also added a gradient map to make the colours blend with the rock better.
Caterpillar Dude Painting VD-S02
In this week of Visual Design we practiced our painting techniques by coloring in line work. We were given the linework to paint over and a colour palette.
This is the linework we were given.
This is my final piece. I added some background to the image because I had extra time.
I am mostly happy with how I painted this but there are still black borders in places and that annoys me a bit.
This is the linework we were given.
This is my final piece. I added some background to the image because I had extra time.
I am mostly happy with how I painted this but there are still black borders in places and that annoys me a bit.
Robot Copying VD-S01
In the first week of Visual Design we had to copy a robot picture in Photoshop. This was to help us understand silhouette drawing and value. I am generally happy with my result but I rushed the legs and the hand on the left is too bulky. I also don't like how I made the lighting on the stomach.
Tuesday, 27 October 2015
Life Drawing S05
This session of life drawing was similar to the last. We did do something different though. We did some normal sketches to start as normal.
This week we cover a large area in charcoal and drew the model using an eraser. We did two drawings in this style and I really like the effect these have.
We also used some different media this week. I used felt tip and biro again.
This week we cover a large area in charcoal and drew the model using an eraser. We did two drawings in this style and I really like the effect these have.
Like the last session we did the animation style sketches again.
Life Drawing S04
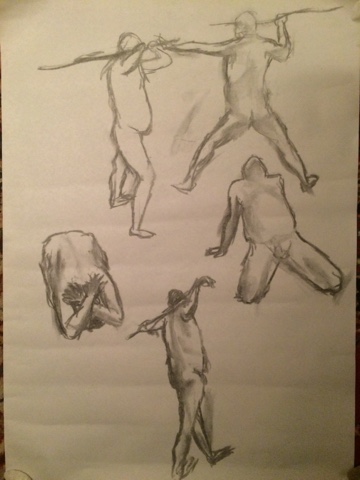
In this session of life drawing we had the added element of a stick to consider. We also used different media.
In this session we also had to draw the model while he was moving, creating an interesting animation-like effect.
The next image is where we used mixed media. We did several drawings using different medias. I used pencil, biro and felt tip pen.
In this session we also had to draw the model while he was moving, creating an interesting animation-like effect.
The next image is where we used mixed media. We did several drawings using different medias. I used pencil, biro and felt tip pen.
Then we started a new image using our preferred media. After a set time we moved to someone else's drawing and continued it. We did this several times. Here is mine at the end of this.
Sunday, 25 October 2015
Lava Creature
So first off for this project I collected images into a mood board as normal.
Then I created some sketches/roughs to get my ideas down quickly.
So I decided to pick the first guy, top left, but I did like the worm dude a lot.
Then I created some sketches/roughs to get my ideas down quickly.
So I decided to pick the first guy, top left, but I did like the worm dude a lot.
So this is my final concept. At first I started with a silhouette but quickly decided I wouldn't be able to make a very believable rocky surface so I found an image of some rocks and chopped it up to use on my monster. Then I went round the guy adding in lava cracks with an inner and outer glow on the layer style. The lava lake was made using the same layer style. Then came the background image and texture images for the lava cracks. I also generated some clouds and added a mask to them to make them blend in. To top it all off I added a gradient map which just made all the colours better. Ta Da! :D
Friday, 16 October 2015
Pixel Art Retro Toy VD-S04
This weeks visual design lesson had us try out pixel art. I really like pixel art and have used the style in the past. We were told to create a pixel art retro style toy. A toy robot was recommended. However, I decided to do a toy rocket.
I am happy with the shape and style of my rocket. We were also asked to place it into an existing pixel art scene. My rocket is in the box at the end of the conveyor. I didn't use completely black lines for my borders whereas everything else in this image does. That is why my rocket blends into things slightly. Overall I am happy with the rocket I made.
Sunday, 11 October 2015
Futuristic Gun Concept Art
This weeks Visual Design project was to design a futuristic gun.
I started by looking existing guns, real and concept, and compiled a mood board of these images. I took particular interest in the thick, bulky designs.
These are the sketches I produced after this mood board.
You may notice that only half of them have been gone over with a fine liner. That is because someone pointed out to me that there wasn't as much depth in the ones with fine liner as there was in just pencil. So I decided to leave some of them without fine liner.
So I've made clear in the roughs which ideas I like. When Making the final I incorporated these forms. However, when using the flap forms that I used and pointed out in the roughs, I found that I did not like them and they made the gun look too natural and not mechanical. Anyway here it is. I am very happy with it.
I started by looking existing guns, real and concept, and compiled a mood board of these images. I took particular interest in the thick, bulky designs.
These are the sketches I produced after this mood board.
You may notice that only half of them have been gone over with a fine liner. That is because someone pointed out to me that there wasn't as much depth in the ones with fine liner as there was in just pencil. So I decided to leave some of them without fine liner.
So I've made clear in the roughs which ideas I like. When Making the final I incorporated these forms. However, when using the flap forms that I used and pointed out in the roughs, I found that I did not like them and they made the gun look too natural and not mechanical. Anyway here it is. I am very happy with it.
Subscribe to:
Comments (Atom)